Ce site utilise des cookies afin que nous puissions vous fournir la meilleure expérience utilisateur possible. Les informations sur les cookies sont stockées dans votre navigateur et remplissent des fonctions telles que vous reconnaître lorsque vous revenez sur notre site Web et aider notre équipe à comprendre les sections du site que vous trouvez les plus intéressantes et utiles.
Dynamiser les StaticMap() ou DynamicMap() de l'API GoogleMaps
L'enabler ADventori vous permet d'ajouter facilement une carte google maps (statique ou dynamique).
Clé d'autorisation Google :
Avant d'utiliser le service google maps vous devez générer une clé de sécurité google maps à cette adresse, et activer le service approprié (static map ou javascript google API).
Condition d'utilisation du service google maps : lien
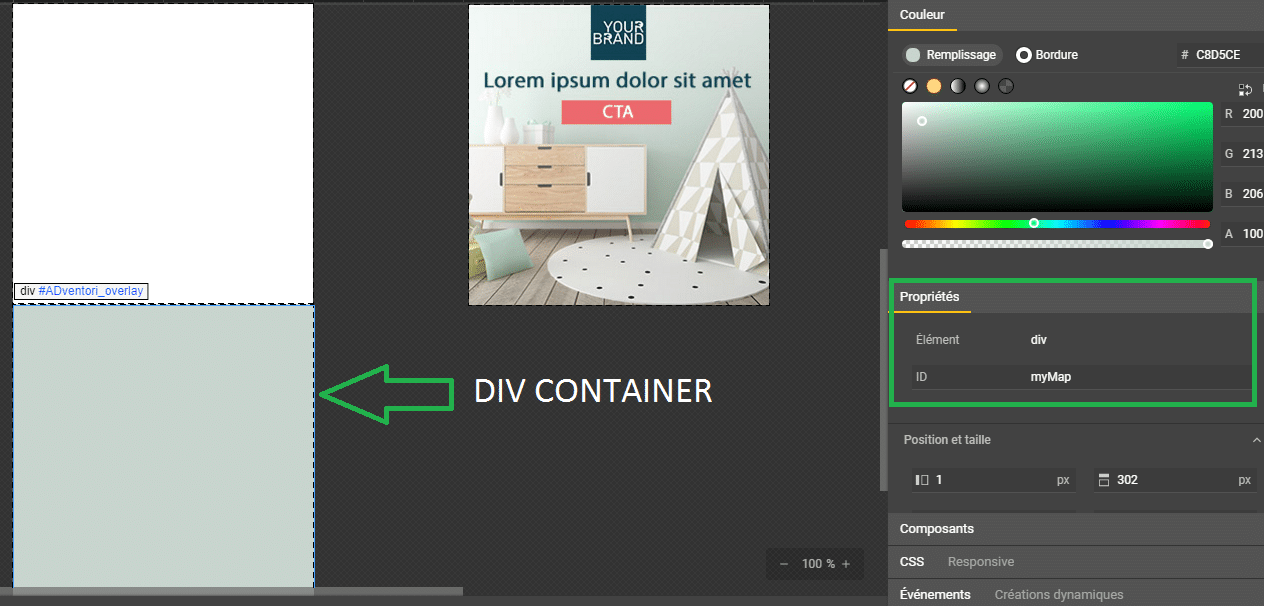
Sous Google web designer, créez un conteneur et nommez le (ici myMap).

Statique map :
documentation officielle : lien
//nos éléments dynamiques qui vont être dynamisés
//sous google web designer allez sous l'onglet "vue code" pour ajouter la map
ADventori.initData({ retailers :[ {name:'PARIS',gmLatitude: 48.856614 , gmLongitude:2.3522219000000177}, {name:'Clichy',gmLatitude: 48.9, gmLongitude : 2.3}, {name:'Orléans',gmLatitude: 47.9028900, gmLongitude : 1.9038900} ], markeur : 'http://adventori.com/lp/enabler/templates/Wall_CreaV2/map/html5/static/img/pin.png', key:'XXXXXXXXXXXXXXXXXXXXXXXXXX' //votre clé google maps }); Paramètres attendus : 1 : retailers : liste des magasins à afficher avec le nom ,la latitude et la longitude (obligatoire) 2 : mapContainer : le conteneur qui va contenir la map (obligatoire) 3 : size : taille de l'image attendue (obligatoire) 4 : zoom : niveau de zoom (optionnel) 5 : scale : ratio de l'image (optionnel) 6 : format : format de l'image attendu (JPEG , GIF ou PNG) (optionnel) 7 : maptype : type de l'image attendu (roadmap, satellite, hybrid et terrain ) (obligatoire) 8 : language : langue attendue (fr,en...) (optionnel) 9 : key : clé google map api (obligatoire) 10 : markeur : url du markeur (optionnel) 11 : type : retour du type de l'image : image ou background (optionnel) var map = new ADventori.Maps.StaticMap({ retailers :ADventori.data.retailers, markeur : ADventori.data.markeur, //url icon for markeur mapContainer: document.getElementById('myMap'), //div conteneur size :'298x299', //size of image zoom : 7, //zoom map scale : 1, //scale image format :'JPEG', //JPEG , GIF,PNG maptype :'roadmap', //roadmap, satellite, hybrid et terrain plus de details ici language :'fr', //language fr,en... key :'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX', // google map api key type:'image' //image , default value background });
exemple :
Dynamique map :
Sous Google web designer, ajoutez l'url de la librairie Google map API directement depuis l'interface.
url google map API: https://maps.googleapis.com/maps/api/js?libraries=places&key=XXXXXXXXXXXXX

documentation officielle : lien
//nos éléments dynamiques qui vont être dynamisés
//sous google web designer allez sous l'onglet "vue code" pour ajouter la map
ADventori.initData({ retailers :[ {name:'PARIS',gmLatitude: 48.856614 , gmLongitude:2.3522219000000177} , {name:'Clichy',gmLatitude: 48.9, gmLongitude : 2.3}, {name:'Orléans',gmLatitude: 47.9028900, gmLongitude : 1.9038900} ], markeur : 'http://adventori.com/lp/enabler/templates/Wall_CreaV2/map/html5/static/img/pin.png', key:'XXXXXXXXXXXXXXXXXXXXXXXXXX' //votre clé google maps }); Paramètres attendus : 1 : retailers : liste des magasins à afficher avec le nom ,la latitude et la longitude (obligatoire) 2 : mapContainer : le conteneur qui va contenir la map (obligatoire) 3 : zoom : niveau de zoom (optionnel)
4 : markeur : url du markeur (optionnel)
5 : options : liste des options de la map dynamique plus de details ici
var map = new ADventori.Maps.DynamicMap({ mapContainer: document.getElementById('myMap'), //div conteneur retailers: ADventori.data.retailers, zoom: 7, markeur: 'http://adventori.com/lp/enabler/templates/Wall_CreaV2/map/html5/static/img/pin.png', //google map options are avaible link bellow //https://developers.google.com/maps/documentation/javascript/3.exp/reference?hl=fr#MapOptions options: { zoomControl: true, mapTypeControl: true, mapTypeControlOptions: { style: google.maps.MapTypeControlStyle.DROPDOWN_MENU, mapTypeIds: ['roadmap', 'terrain', 'satellite', 'hybrid'] }, scaleControl: true, streetViewControl: true, rotateControl: true, fullscreenControl: true } });
exemple :
